Sei pronto per il Mobile Only? Come valutare rapidamente la propria idea.
Dal paradigma mobile first a quello mobile only il passo è breve ma insidioso. Vediamo insieme un semplice metodo per valutare la tua idea e capire a quale paradigma è più adatto.

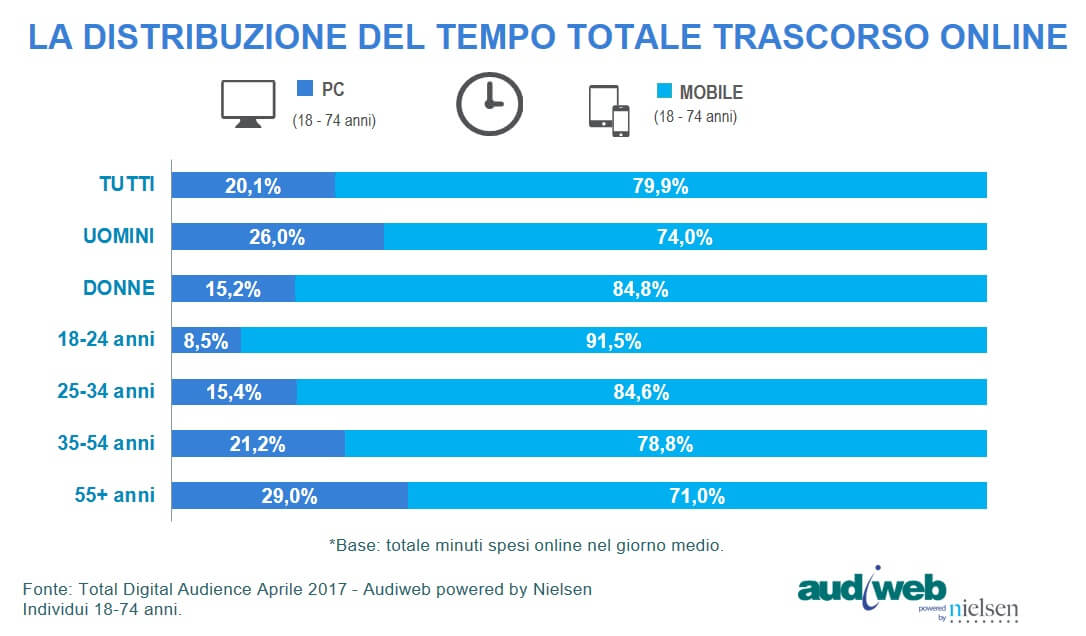
I numeri sono inesorabili: di tutto il tempo passato online, circa l’80% è trascorso su mobile come attestato da Nielsen nel 2017.
Questo fatto è tanto risaputo che l’approccio mobile first è ormai una pratica comune sia nello sviluppo e design che nella fase di definizione di modelli di business degli imprenditori digitali. L’idea sarebbe che il prodotto o il servizio debba essere costruito privilegiando la fruibilità da dispositivi mobili (appunto mobile first, prima il mobile) anche se questo può parzialmente penalizzare l’utente Desktop.

Alcuni dei risultati della ricerca Nielsen. La fascia 18-24 anni è totalmente attestata sulla navigazione mobile.
La discussione sul tema, però, si sta spingendo oltre, ossia verso l'approccio mobile only: disinteressarsi del tutto dell’esperienza da Desktop che sembra essere ormai residuale.
Siamo pronti per il mobile only?
Il dibattito sul tema nasce da osservazioni su due fattori principali che sono l’avvento dei Millennial e la diffusione dell’Internet of Things (IoT).
La generazione che sta progressivamente entrando nel mondo del lavoro e si sta trasformando in un consumatore diretto (che non passa più per le decisioni di acquisto di altri) è quella dei Millennial. Nati alla fine del secolo scorso, sono cresciuti nel pieno boom di Internet e sono cresciuti spesso accedendo alla tecnologia unicamente tramite mobile. Mi è capitato recentemente di incontrare un bel gruppetto di loro che non sapevano mandare un’email e che si giustificavano serenamente dichiarando che a loro non serviva "perché hanno Whatsapp". Chiaramente la modalità che un utente di questo tipo privilegia è mobile e, nelle proprie scelte, penalizzerà sempre offerte pensate per il desktop.
Il contributo del fattore IoT, invece, sembra più subdolo. La quotidianità si sta progressivamente arricchendo di oggetti intelligenti verso i quali ci interfacciamo esclusivamente tramite smartphone: device per le smart home, accessori per lo sport, sensori e altri strumenti di misurazione, perfino automobili ed elettrodomestici. Il cellulare si è trasformato così nell’hub principale di integrazione verso questi oggetti e verso tutte le informazioni che ci restituiscono. Questo sta progressivamente creando nuove abitudini e affinando la conoscenza di alcune meccaniche ed elementi percettivi tipici dell’eperienza mobile anche in chi si trova a proprio agio su piattaforme desktop.
La concomitanza di questi elementi fa emergere quindi la domanda: non è che sia arrivato il momento di pensare ai prodotti IT unicamente in termini di app mobile?
Il dibattito è caldo in rete. Partendo da casi di successo di servizi che storicamente sono nati mobile only (i servizi di chat ad esempio), l’idea che qualche anno fa sembrava rischiosa – ovvero quella di fondare il modello di business su un prodotto unicamente per smartphone riducendo addirittura la versione web ad una mera pagina di vendita – oggi non sembra più così peregrina.
Chi avalla questa ipotesi evidenzia come i numeri (e i trend di crescita) spingano in quella direzione e che iniziare subito a cambiare mentalità possa portare ad un vantaggio competitivo a breve.
L’altra corrente di pensiero è quella del “dipende dal tipo di attività che bisogna fare”. Il tentativo fallito in Windows 8 di uniformare il mondo desktop e quello mobile fa comunque giurisprudenza nel campo. La causa individuata per il fallimento dell’operazione risiede in massima parte nel fatto che la creazione di contenuti è un’attività che necessita di modalità di lavoro diverse da quelle di fruizione dei contenuti. Per banalizzare: se vuoi leggere un libro devi scorrere una finestra e ti basta un dito, se devi scriverlo, invece, di dita te ne servono dieci e usare i soli pollici su una tastierina virtuale non lambisce nemmeno lontanamente il concetto di efficienza.

Metro, l'interfaccia unificata tra mobile e destkop di Windows 8.
Un metodo empirico per decidere se vale la pena adottare il mobile only
Le discriminanti che devono guidare nella scelta, in fin dei conti, restano sempre le stesse: la natura del cliente, la tipologia di attività e il contesto in cui avviene l’utilizzo dell’app o del servizio. Tuttavia, dopo essermi imbattuto nell’interessante articolo di Paul Adams che focalizza la questione mobile only/mobile first in termini di dimensione dello schermo, ho provato ad ipotizzare un metodo grafico che possa aiutare a prendere una decisione preliminare su quanto un prodotto/servizio possa essere adatto ad un approccio mobile only.
Si può procedere così:
- Valutate il vostro cliente. Chi è? Come si comporta? A cosa dà valore? Questo vi aiuterà a ponderare le cose più chiaramente nei punti successivi.
- Pensando al vostro prodotto/servizio, elencate le attività principali che l’utente è chiamato a fare. Può aiutare pensare prima alle attività di consultazione e poi a quelle di creazione di dati;
- Etichettate ogni attività facendo una valutazione di quanto spazio necessiti su uno schermo: è un’attività che si può fare comodamente su uno schermo piccolo come ad esempio riempire una form? Oppure sarebbe preferibile uno schermo grande come in caso di editing grafico di precisione? Usate una scala da 1 a 5 dove 1 indica uno schermo piccolo e 5 uno schemo grande;
- Etichettate ogni attività facendo una valutazione del contesto ovvero quanto sono essenziali o comode farle in mobilità. Usate anche qui una scala da 1 a 5: 1 se è essenziale non essere in mobilità, 2 se è meglio non essere in mobilità, 3 se è indifferente essere o meno in mobilità, 4 se è meglio essere in mobilità, 5 se è essenziale essere in mobilità;
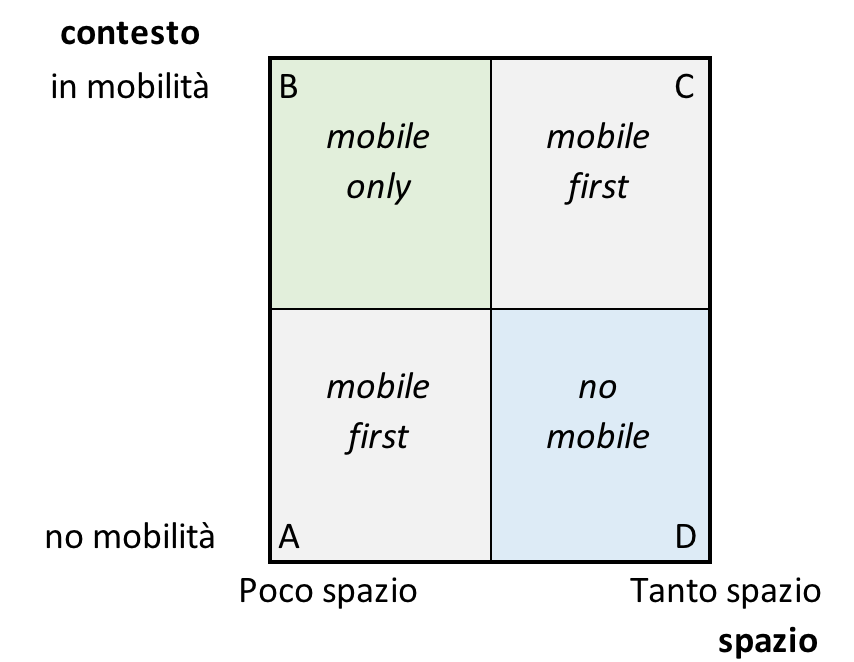
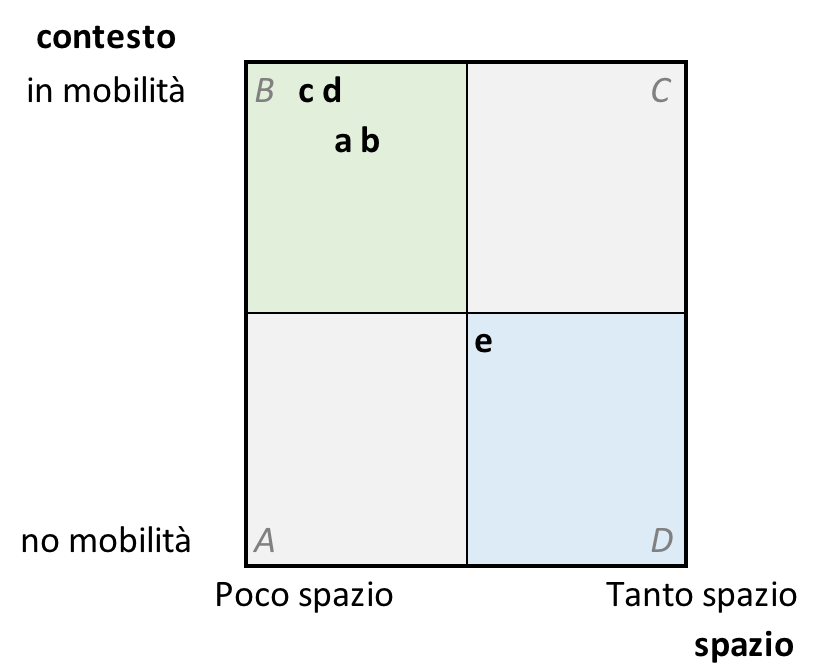
- Distribuite il tutto in un diagramma in quattro quadranti dove metterete sulle ascisse la valutazione di spazio e sulle ordinate la valutazione di contesto.
Nel quadrante in basso a sinistra (A) avremo le attività per cui è non essenziale operare in mobilità e necessitano di schermi piccoli. Nel quadrante alto a sinistra (B) avremo le attività che è bene svolgere in mobilità e che si adattano a schermi piccoli. Nel quadrante alto a destra (C) avremo le attività che è bene svolgere in mobilità ma necessitano di schermi grandi. Nel quadrante in basso a destra (D) avremo le attività per cui è non essenziale operare in mobilità e necessitano di uno schermo grande.


Le attività del quadrante B sono attività che si avvantaggeranno di un approccio mobile only. Le attività del quadrante D sono attività che si avvantaggeranno di un approccio tradizionale puramente desktop. Le attività dei quadranti A e C beneficeranno, infine, di un approccio mobile first.
Un esempio: EasyPark
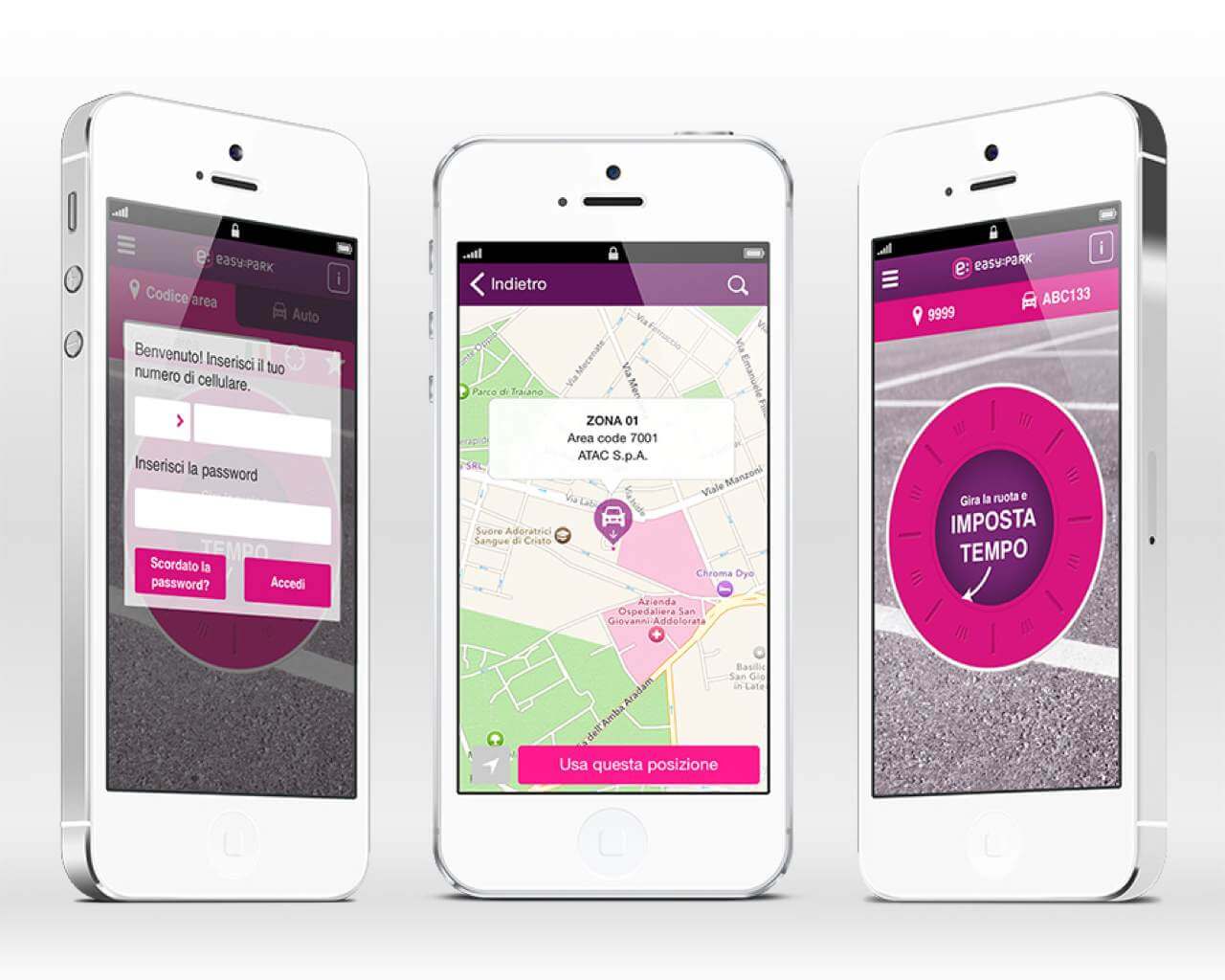
Proviamo a fare un piccolo esempio su un servizio esistente. L’app per il pagamento del parcheggio EasyPark è un caso chiaro di mobile only: vediamo se il nostro diagramma conferma.

Qui sopra alcune schermate di EasyPark: attivazione servizio, mappa dei parcheggi, disco per impostare la sosta.
Facciamoci una veloce idea dell'utente di EasyPark. L’utente che usa questa app è un guidatore assiduo, che si muove in città o tra città. Il problema per lui è trovare facilmente un parcheggio quando si sposta, non perdere tempo a capire come pagare un parcheggio, riuscire a risparmiare sulle spese delle soste.
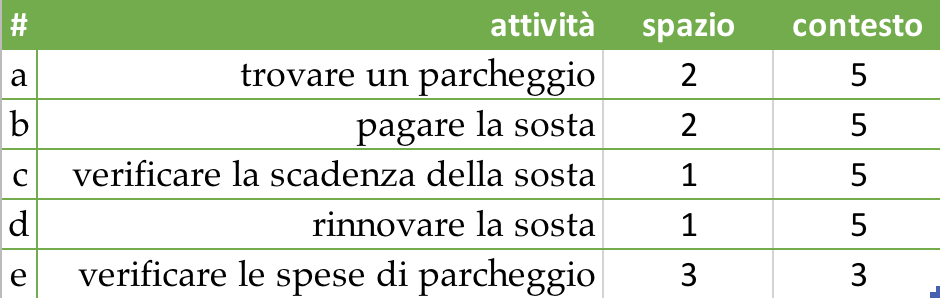
Le attività principali che vengono fatte con il servizio sono:
a. trovare un parcheggio;
b. pagare la sosta;
c. verificare la scadenza della sosta;
d. rinnovare la sosta;
e. verificare le spese di parcheggio.
Valutiamo quindi lo spazio necessario per le attività precedenti:
- trovare un parcheggio. Come ci insegna Google Maps, non è essenziale uno schermo enorme per gestire delle mappe. Diamo un valore 2;
- pagare la sosta. Ci sono numerosi esempi di pagamento mobile tramite carta o PayPal che si muovono naturalmente su piccoli schermi. Diamo un valore 2;
- verificare la scadenza della sosta. EasyPark usa la metafora del disco orario che si rappresenta con un semplice cerchio numerato. Qui la stima può essere un 1;
- rinnovare la sosta. EasyPark mantiene la metafora del disco orario e si rinnova ruotando il quadrante. Anche qui usiamo un 1;
- verificare le spese di parcheggio. Qui si tratto di consultare tabelle o elenchi con dettagli numerici e testuali. Meglio uno schermo con un po’ di respiro (desktop o tablet). Mettiamo un 3.
Siamo alla valutazione del contesto: per le attività a, b, c, d possiamo certamente affermare che la mobilità è essenziale quindi assegnamo un 5. Per la verifica delle spese di parcheggio non è essenziale la mobilità e forse è più probabile che venga svolta da qualcuno in ufficio come attività di controllo di gestione: un 3 fotografa bene la situazione.


Ecco il nostro diagramma:

La maggior parte delle attività finiscono nel quadrante B che risulta compatibile con un approccio mobile only. Chiaramente pagare il parcheggio dal telefono ha molto senso; pagarlo da un desktop molto meno. Infatti ho usato EasyPark fin dalla sua prima uscita sull'App Store e inizialmente l’unico modo per accedere al servizio era via app mobile.
Tuttavia scaricare le fatture, verificare i pagamenti, abbinare i viaggi con le spese fatte è un’attività per cui un’app desktop ha una marcia in più: nelle aziende è un’attività fatta spesso da una persona diversa da chi usa l'auto. Per questo, successivamente, EasyPark ha effettivamente offerto una dashboard on-line fruibile da desktop per agevolare proprio questo tipo di operazioni.
Pensare all'utente è sempre la risposta
Con questo piccolo metodo, avrete sotto forma di grafico tutti gli elementi per valutare come distribuire le risorse di sviluppo dando il giusto spazio al gruppo di attività che creano il maggior valore per il vostro business.
Se coprirete tutto quello che serve al vostro utente principalmente usando attività che ricadono nel quadrante B del nostro diagramma, avrete un business pronto per il mobile only; se le attività principali saranno distribuite nei quadranti A e C sarà meglio pensare ad un più tradizionale mobile first. Considerate infine molto attentamente il caso in cui vi ritrovaste la maggior parte delle attività nel quadrante D: visti i trend citati inizialmente, escludere del tutto il mondo mobile è una scelta molto rischiosa e andrebbe ponderata con estrema lucidità.
Ovviamente questo non è un metodo definitivo: saranno necessari ulteriori approfondimenti prima di prendere una decisione sul tema. Sicuramente, però, lavorare con il diagramma proposto aiuterà a togliersi i primi dubbi e a porsi qualche domanda in più.
